مقدمه :
من برای این پست آموزشی سرویس وبلاگ دهی لوکس بلاگ رو انتخاب کردم چون نسب به سرویس های دیگر امکاناتش بیشتر و کار باهاش فوق العاده راحت!!
درابتدا از شما میخوام:
1.نظربدید
2.دوستان رو از این سایت مطلع سازید
3.کپی برداری نکنید!
4.اگر چیزی کم و کسربود من رو مطلع کنید تا کامل کنم.
توجه اگر تصاویر واضح نبود بروی آنها کلیک کنید
شما میتونید این آموزش را در یک فایل PDFدانلود کنید
پسورد:yaboo.tk
خوب میریم سروقت پروژه
قسمت اول:آشنایی کامل با قسمت درج مطلب
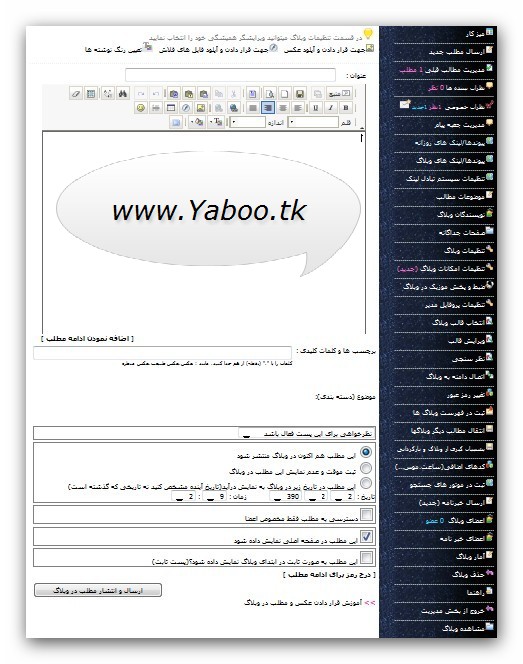
این صفحه ای است که وقتی گزینه ی"ارسال مطلب جدید"رو میزنید میاد.
خوب حالا تک ب تک براتون توضیح میدم
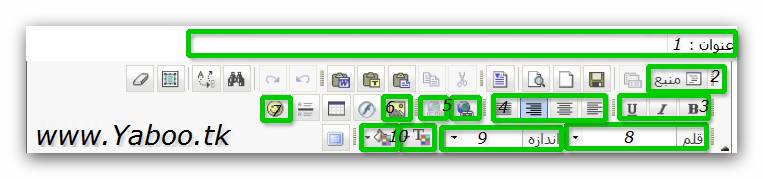
به این عکس توجه کنید و با شماره ها توضیحاتو دنبال کنید

شماره ی 1:در اینجا عنوانی رو برای مطلبتون انتخاب میکنید برای جذابتر شدن تیتر
از جملات جالب استفاده کنید بهتره دسته بندی مطلب موردنظرتون رو هم همینجا مشخص کنید
مثال:عنوان:عکس جالب|عکس|یامطالب طنز|طنز|و...%
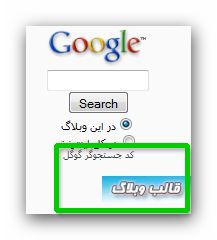
شماره ی 2:در اینجا میتونید کل نوشتهاتون رو بصورت کد دربیارین ولی کاربردش برای
درج کدهای جاوااست مثلاشما میتونید کد جستجوگر گوگل رو تو این مطلبتون بذارید یا
هر چیز دیگه ای%
شماره ی3:
شما میتونید با این سه آیتم آرایش متنتون رو تغییر بدید باBمتن بزرگ با I
متن مقداری کج وباUزیرتمام متن خط کشیده میشه%
شماره ی4:دراین قسمت شما میتونید ترتیب متن رو تعیین کنید که متن از چپ به راست
یا از راست به چب یا وسط باشد%
شماره ی5:با این دو آیتم میتونید برای یک متن یا یک تصویر لینک انتخال کنید
یعنی آدرسی تعیین کنید تا بعد از کلیک بروی متن یا تصویر به همان آدرس وارد بشه
یکی از آیتم ها برای برداشتن لینک و یکی برای تعیین لینکه%
شماره ی6:این آیتم برای درج عکس در مطلبتون است برای درج یک عکس ابتدا شما باید عکس موردنظر روآپلود کنید(آپلود یعنی عکس رو در سایت انتقال بدید تا به شما آدرس اینترنتی عکس رو بده)
بعد از آپلودآدرس داده شده در نوارکپی میکنید و میبینید که عکس ظاهر میشه
اگه نشد به این معنی که یا عکستون مور داره یا خوب آپلود نشده%
شماره ی7:با این گزینه میتونید در مطلبتون شکلک درج کنید برای جذابیت مطلب بسیار موثر است%
شماره ی8و9:این دو آیتم هم که بسیار شناخته شدست برای تنظیم نوع قلم و اندازه ی متن%
شماره ی10:آیتمی که علامتTداره برای تعیین رنگ متن و آتمی که عکس یک ظرفه برای
تعیین رنگ زمینه است%
******************************************
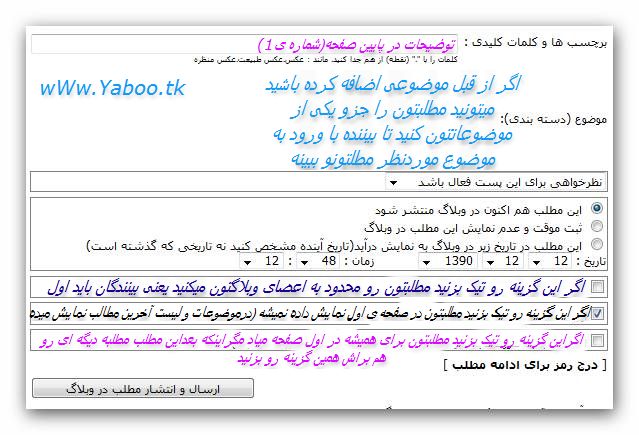
حالا به عکس پایین دقت کنید و توضیحات رو بخونید(اگرنوشته ها خوانا نیست بروی عکس کلیک کنید)
شماره ی 1(مهم):(کلمات کلیدی یا همون برچسب ها)
خوب در واقع این قسمت سرنوشت وبلاگ رو تو گوگل معین میکنه مطمئن باشید اگه این قسمت رو پرنکنید بازدید آنچنانی نخواهید داشت در واقع شما با پرکردن این قسمت دارید برای مطلبتون تبلیغ میکنید
مثال:اگرمطلبی طنز دارید باید در این قسمت کلماتی همچون:طنز.مطلب.مطلب طنز.جالب.توپ.و... بنویسید
حتما یادتون باشه کلمات رو با نقطه از هم جدا کنید وگرنه همه ی کلماتتون یک کلمه حساب میشه!!
سعی کنید این قسمت رو با کلمات مربوط به مطلبتون پرکنید حتی چندبار کلمات رو کپی پیست کنید%
****************************************************
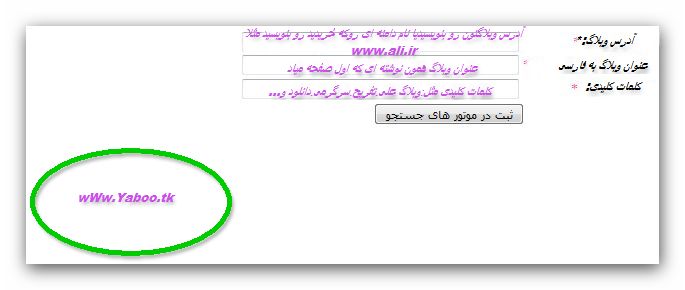
قسمت دوم:ثبت وبلاگ در موتور های جستجوگر
خوشبختانه خود لوکس بلاگ سیستم ثبت وبلاگ رو داره خوب از طرفراست مدیریت وبلاگ
"ثبت در موتور های جستجو"را انتخاب کنید و به تصویر پایین توجه کنید
قبلش برای مطالبی که تاحالا گذاشتید
خوب حالا همونطور که خود لوکس بلاگ یک توضیحاتی داده حتما بایدروزی یک مطلب رودر وبلاگ بذارید
تا وبلاگ شما از نظرگوگل یک وبلاگ فعال به حساب بیاد.اگر هم میخواهید بدونید
آمار وبلاگتون چطوریه من سایتPersian statرو پیشنهاد میکنم این وبسایت آمار دقیق وبلاگ
رو بهتون میگه این که با جستجوی چه کلماتی
در موتور های جستجوگر وبلاگ شما اومده و...
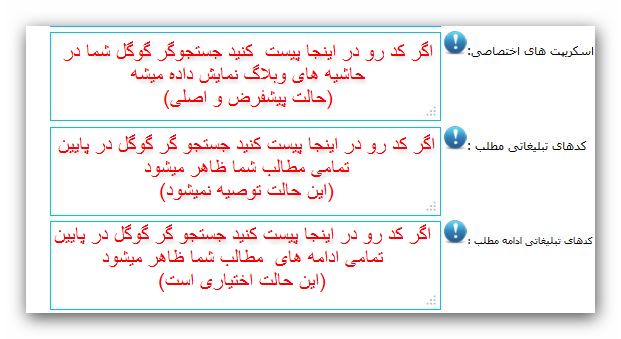
قسمت سوم:درج کد در وبلاگ
تنها کدی که برای وبلاگ موردقبول همین جاوا اسکریپت این کد بصورت دستور العمل های هستند
که به وبلاگ میدن درقسمت آموزش دستکاری کدها بیشتر توضیح میدم.
خوب شما فرض کنید کدجستوگرگوگل رو در وبلاگ بذارید.
|
<!--strat google search cod by www.blogers.ir--> |
حالا باید کل کد رو کپی کنید بدون این که حتی یک حرف جا بیفته
خوب حالا اگر بخواهیم در قالب کپی کنیم که
اینکارو من زیاد پیشنهاد نمیکنم بستگی ب قالب داره اما معمولا این کد رو باید
در ویرایش قالب پایین کلمه ی
<head>کنید در این مورد اطلاع زیادی نمیدم چون بحث مقداری طولانی میشه!!!
خوب ولی اگر خوایم در قسمت کد های جاوا اسکریپت کپی کنیم
که درهمه ی وبلاگ ها معمولا یکجا هست به قسمت تنظیمات وبلاگ مییریم
همونطور که قبلا اشاره کردم شما توی مطلبتون هم میتونید کد درج کنید.
قسمت چهارم:بالا بردن آمار وبلاگ
در اینجا من فقط تمام توضیحاتم رو بصورت چند توصیه در میارم
1.کلمات کیدی یا همون برچسب ها رو جدی بگیرید
برای همه ی مطالبتون مطابق موضوع کلمات کلیدی درج کنید
2.به دنبال تبادل لینک با وبلاگ ها و وبسایت های پر بازدید باشید
مثلا اگر بازدید شما بالا باشد شما میتوانید با سایت میهن دانلود تبادل لینک کنید
3.هرروز وبلاگ خود را آپدیت کنید آپدیت به این معناست که پست جدیدی را اضافه کنید
4.ازقسمت "
" وبلاگ خود را در لوکس بلاگ ثبت کنید
5.به دنبال ارسال نظرات یا ایمیل های گروهی تبلیغاتی باشید
قسمت پنجم:دستکاری کد های قالب و یا کد های اسکریپت
خوب ابتدا باید بدونید که کدها رو به راحتی نمیشه دستکاری کرد یعنی اگر حرفی
اشتباهی پاک یا دستکاری بشه کل کد بهم میرزه.
ما کد های ساده و پیچیده داریم به دنبال کد های ساده میریم به عنوان مثال :
| <!--strat google search cod by www.blogers.ir--> <style type=text/css> .b-g-c-green {border:1px dotted #008000; color:#008000;BACKGROUND-COLOR:#A6E1C4} .b-g-c-red {border:1px dotted #800000; color:#800000;BACKGROUND-COLOR:#FFCCCC} .b-g-c-blue {border:1px dotted #0000FF; color:#0000FF;BACKGROUND-COLOR:#AEC9FF} .b-g-c-white {border:1px dotted #000000; color:#000000;BACKGROUND-COLOR:#EBEBEB} .b-g-c-black {border:1px dotted #FFFFFF; color:#FFFFFF;BACKGROUND-COLOR:#161616} </style> <center> <form target='_blank' method=get action=http://www.google.com/search> <table style="width:128px;font-size:9pt;font-family:Tahoma" class='b-g-c-شفاف'> <tbody><tr><td><center><a target=_new href=http://blogers.ir/cod/extra-cods/google-search/> <img border=0 src=http://www.google.com/logos/Logo_40wht.gif alt=Google> </a><input name=q size=15 maxlength="255"><br> <input type="submit" name="btnG" value="Search"><br> <input value='' type=radio name=sitesearch checked=''>در اين وبلاگ <br><input type=radio name=sitesearch value="">در كل اينترنت <input type=hidden name=ie value=UTF-8><input type=hidden name=oe value=UTF-8></center></td></tr></tbody></table></form></center><div style="display:none"><a href=http://blogers.ir>وبلاگ</a>-<a href=http://blogers.ir/cod/extra-cods/google-search/>کد جستجوی گوگل</a></div><!--finish google search cod by www.blogers.ir--> |
|---|
هر کد رو من به دو قسمت تقسیم میکنم قسمتی که قابل تغییره و قسمتی که قابل تغییر نیست
در کد بالا من میتونم متن های فارسی رو تغییر بدم بدون این که کد خراب بشه
مثلا بجای "دراین وبلاگ"میتونم هر کلمه ی دیگه ای بنویسم تا به نمایش در بیاد نکته اینجاست که
در تمامی کدها نوشته های فارسی و نوشته هایی رو که عنوان یه کد رو تعیین میکنه قابل تغییره
مثلا من میتونم بجای "کد جستجوی گوگل بنویسم کد جستجوی یاهو ولی من فقط دراینجا عنوان رو تغییر دادم
حتی ما میتونیم کلمات تبلیغاتی و حتی عکس های تبلیغاتی د ها رو عوض یا حذف کنیم
به قسمت آبی در کد بالا توجه کنید
ما میتونیم این قسمت آبی رو به کلی حذف کنیم یا بجای آدرس سایت سازنده کد آدرس وبلاگ
خودمون را بذاریم دقت داشته باشید که<a href>زمانی در کدها دیده میشه که سازنده ی کد
بخوادآدرس سایتشو برای تبلیغات توکد بذاره پس این گونه کدها برای اصل کد ضروری نیست و قابل حذف است
ببینید
</a>-<a href=http://blogers.ir/cod/extra-cods/google-search/>کد جستجوی گوگل</a></div>
دراین کدطراح سعی کرده در کد جستجوگرگوگل دکمه ای بسازه که با کلیک بروی این دکمه کلیک کننده به
سایت سازنده وارد بشه
ببینید...
ویرایش و دستکاری قالب وبلاگ هم از همینقوانین تقریبا پیروی میکنند بطوری که شما راحت میتونید
عکس ابتدای وبلاگ خود را به دلخواه تغییر بدید یا خیلی از عنوان ها را تغییر بدید
به عنوان مثال برای تغییر عکس ابتدای صفحه باید در ابتداری کد قالب خود به دنبال کلمه<background>باشید
در جلوی این کلمه آدرس عکسی رو که هم اکنون نمایش داده میشه رو داد ه آدرس رو کپی و مشاهده کنید
اگر همون عکس بود آدرس عکس خود رو بجای اون پیست کنید فقط یادتون باشه که عکسی که میذارید
هم اندازه ی قالب باشه اما بعضی از قالب ها متاسفانه از سیستم دیگه ای پیروی میکنند مثلا
بعضی قالب قسمت ویرایش تصویر پیش زمینشون در یک فایلcssهست که کار مقداری پیچیده میشه
که در اینجا بحث نمیشه اگر مایل بودید میتونید درخواست بدید تا ادامه بدم
قسمت ششم:تبدیل وبلاگ به وبسایت
شما میتونید به من درخواست بدید تا آدرس وبلاگ شما رو تبدیل به وبسایت کنم
کاری رو که بعضی ها ازش کسب درآمد میکنندبعه عنوان مثال:
www.ali.loxblog.comتبدیل میشه بهwww.ali.tk
این دامنه رایگان عرضه میشه اما ثبت مقداری مشکله .
دو راه برای اینکار وجود دارد یکی این که به آدرس www.dot.tkبرید و
اسم دلخواهتونو بزنید و آدرستون رو کنید اینکار یه ایرادی داره که اونم اینه که
بعد از2 روز دیگه کار نمیکنه و باید از راه دوم رفت راه دوم تنظیم DNSاست
که این کا رو اینجا توضیح نمیدم و اگر خواستید میتونید درخواست بدید تا براتون انجامش بدم
اما شرطش اینه که 20 عدد مطلب برای ما ارسال کنید.
نکات مهم:
بهتراست برای آپلود فایل ها از Picofile استفاده کنید
برای ساخت بنر شخصی بصورت آنلاین از flash banner onlineاستفاده کنید
بهتر است از کدهای غیرضروری استفاده نکنید زیرا صورت باز شدن وبلاگ را پایین میاورد
..
..
اگر مشکلی بود با ما در ارتباط باشید ...
yabooweb@yahoo.com

نظرات شما عزیزان: